1. 왜 모바일 웹 사이트를 보는가
PC화면보다 모바일 버전 웹 사이트가 더 보기 편하다는 개인적인 이유도 있겠지만, 역시 가장 큰 이유로는 태블릿, 스마트폰등 모바일에서 사이트가 제대로 표시가 되는지 판단하기 위해서일 것입니다.
PC버전 화면에서는 멀쩡하게 표시되던 것이 모바일 버전에선 이상하게 나타나는 경우가 허다합니다. 이런 문제를 해결하기 위해 개발자들은 모바일 페이지 뷰를 활성화 해놓고 웹 사이트를 수정합니다. 모바일 환경의 비중이 갈 수록 늘어나는 현대 사회 특성상, 모바일 버전 사이트의 중요도도 함께 늘어날 수 밖에 없습니다.
2. 주소 변경하기

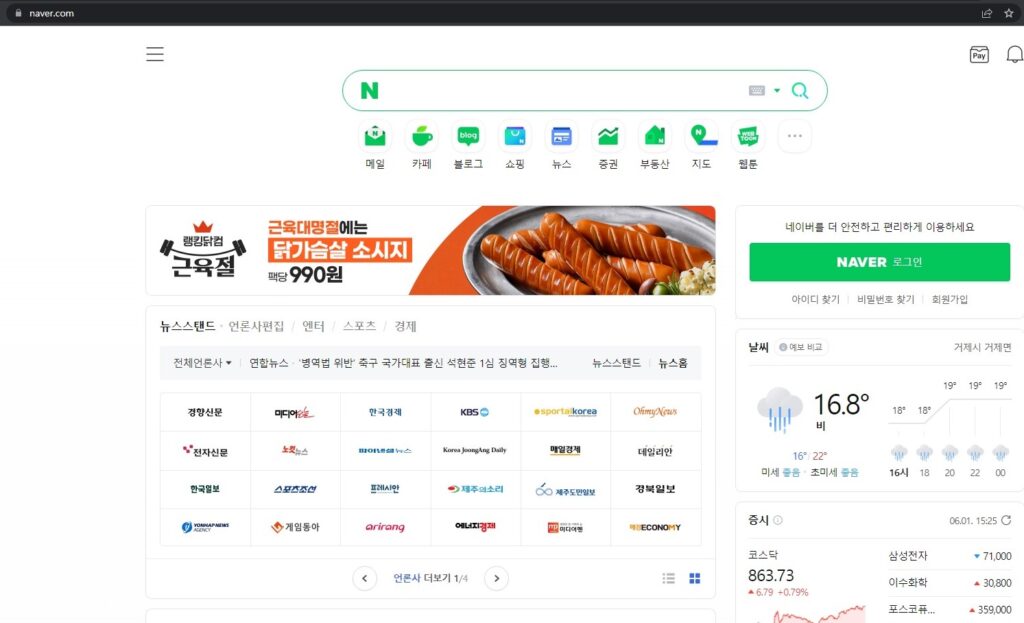
첫 번째 방식으론 단순히 웹 사이트의 주소를 모바일 주소로 변경하는 것입니다. 한국의 가장 유명한 웹사이트인 네이버로 예를 들어보겠습니다.
네이버의 기본 주소는 https://www.naver.com입니다. 이 주소를 수정해줍니다.
2. 1. m 추가

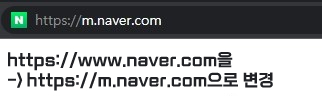
www.를 지우고 m을 추가합니다.
2. 2. 주소 변경 결과

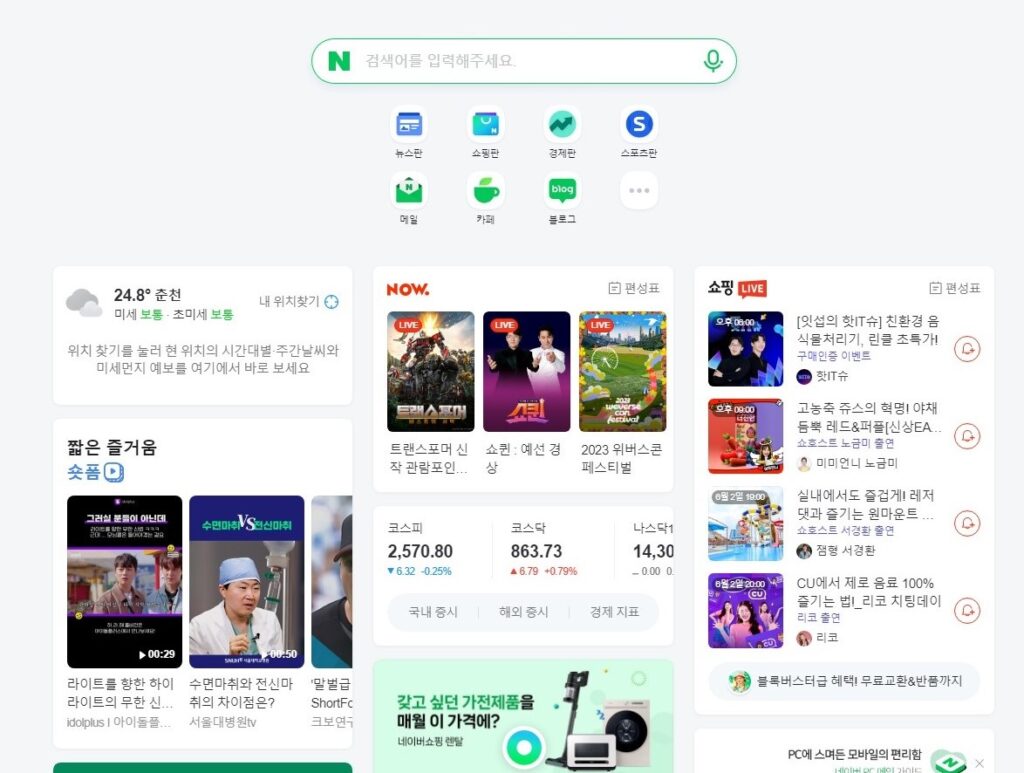
PC화면 웹사이트가 모바일 버전 웹사이트로 변경된 모습을 확인하실 수 있습니다.
다만 이 방식은 웹 사이트 관리자가 해당 주소로 들어가면 모바일 페이지가 나오도록 직접 설정해주어야 하는 방식이므로 사이트에 따라서 적용이 될 수도, 안될 수도 있는 복불복 방식입니다.
3. 개발자 도구 활용하기

두 번째 방식으론 웹 브라우저의 개발자 도구를 활용하는 것입니다. 저는 구글의 웹 브라우저 “Chrome”을 기준으로 설명드리겠습니다.
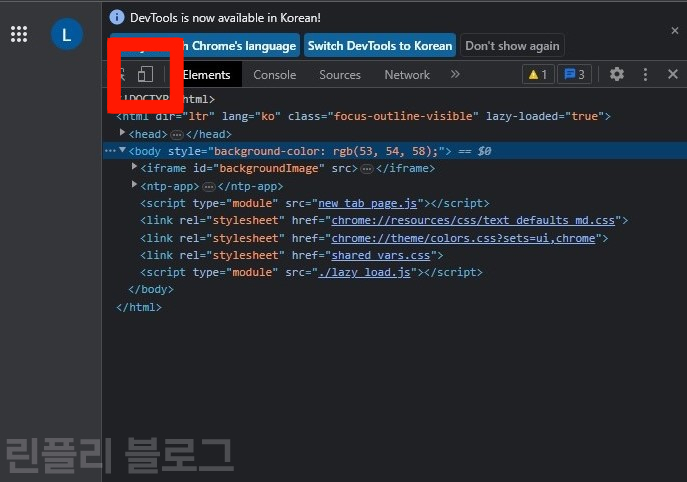
키보드의 F12키를 눌러 개발자 도구를 활성화 시켜줍니다. 참고로 이 개발자 도구는 마이크로소프트의 웹 브라우저인 “엣지”에서도 “DevTools”라는 명칭으로 똑같이 F12키를 눌러 사용 가능합니다. DevTools의 Dev가 개발자를 뜻하는 Developer의 줄임말인 것을 생각하면 사실상 똑같은 이름이라고 봐도 무방합니다. 파이어폭스나 오페라등 다른 브라우저에선 테스트해보지 않았습니다.
개발자 도구창이 나타나면 좌측 상단에 있는 스마트폰과 태블릿 아이콘을 클릭해줍니다. 이 아이콘의 정식 명칭은 “Toggle Device Toolbar”이며 단축키는 Ctrl + Shift + M입니다. 이 단축키는 개발자 도구를 활성화 시켰을 때만 작동됩니다.

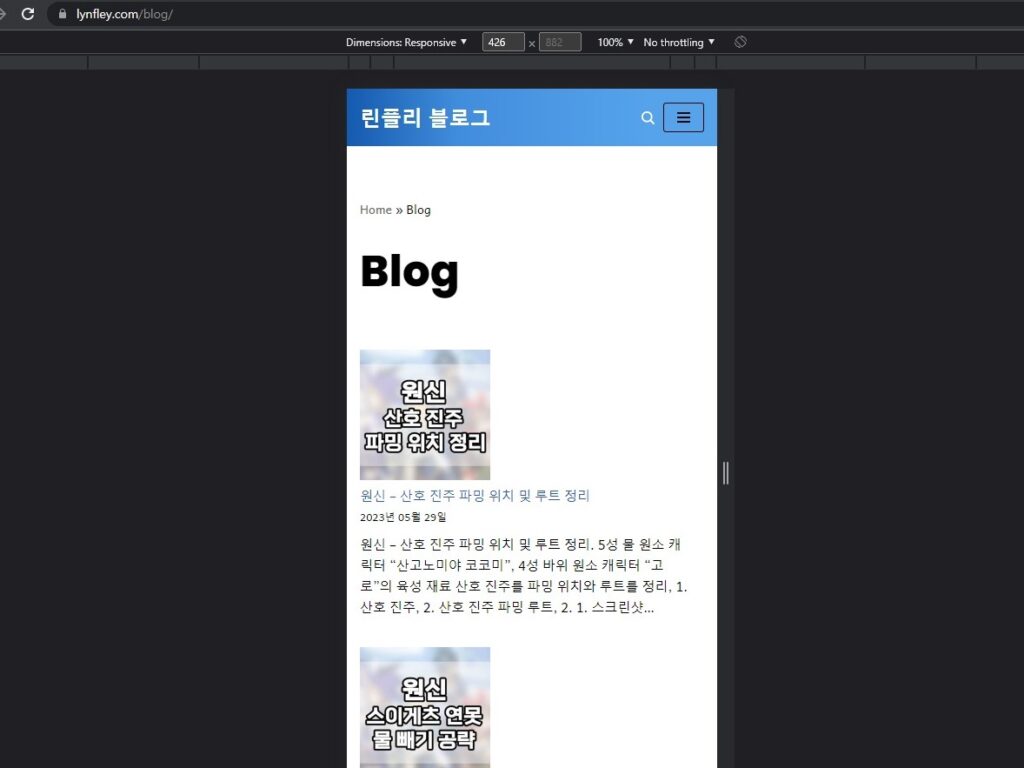
아이콘을 클릭하면 모바일 페이지가 나타납니다.
개발자 도구를 통해서 모바일 페이지를 이용하면 해상도, 화면 방향 전환등 더 상세한 조절이 가능합니다.

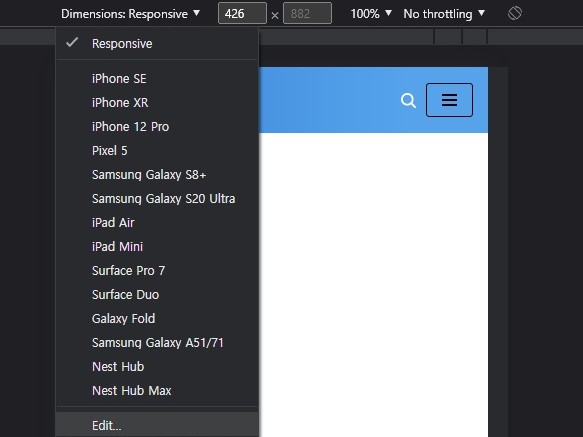
Dimensions: Responsive를 클릭하면 여러 휴대폰, 태블릿 리스트가 나타납니다. 해당 기종을 선택하면 그 기종에 맞는 해상도로 변경됩니다.
컴퓨터에서 모바일 웹사이트 보는 방법 정리